Тенденцией в дизайне сегодня является все более частое использование текста. Для создания таких текстов обычно требуется использование сложного программного обеспечения.
3D-текст – это эффект‚ который добавляет объем и глубину обычному плоскому тексту‚ делая его более привлекательным и заметным. Красиво стилизованный 3D-текст может быть использован в различных визуальных проектах‚ от логотипов и рекламных баннеров до презентаций и веб-дизайна.
Шаги для создания красивого стилизованного 3D-текста⁚
- Выбор подходящего шрифта⁚ Шрифт является основой любого текстового элемента. Для создания эффектного 3D-текста выберите шрифт с четкими и выразительными контурами.
- Создание иллюзии трехмерности⁚ Добавьте объем и глубину к вашему тексту‚ чтобы он выглядел 3D. Один из способов сделать это – использование теней и градиентов. Добавьте тень или градиент на текст и настройте их параметры‚ чтобы создать иллюзию трехмерности.
- Выбор цветов⁚ Выберите сочетание цветов‚ которые хорошо комбинируются с вашим текстом и создают желаемый визуальный эффект. Помните о контрасте цветов‚ чтобы текст был читаемым и заметным.
- Добавление текстур и эффектов⁚ Чтобы сделать ваш 3D-текст более интересным‚ вы можете добавить текстуры или применить специальные эффекты‚ такие как металлический блеск‚ стекло или дым.
- Использование анимации⁚ Если вы хотите придать вашему 3D-тексту дополнительную живость‚ попробуйте добавить анимацию. Анимация может быть простой‚ например‚ пульсирующей тенью или движением по экрану‚ либо сложной‚ созданной с помощью программного обеспечения для анимации.
Имейте в виду‚ что создание красивого стилизованного 3D-текста может потребовать некоторых навыков работы с графическим программным обеспечением‚ таким как Adobe Photoshop или Adobe Illustrator‚ для создания эффектов и манипуляции текстом. Однако существует также множество онлайн-инструментов и программных пакетов‚ которые могут помочь вам достичь желаемого результата даже без глубоких знаний дизайна.
Важно помнить‚ что дизайн красивого стилизованного 3D-текста – это процесс творчества‚ и вы можете экспериментировать с различными текстовыми эффектами‚ цветами и текстурами‚ чтобы найти свой собственный уникальный стиль.
Однако не все владеют таким программным обеспечением и не все знают, как его использовать. В этом уроке рассказывается об основах создания элегантных текстов.Иллюстратор иPhotoshop. Давайте приступим к работе.
Шаг 1
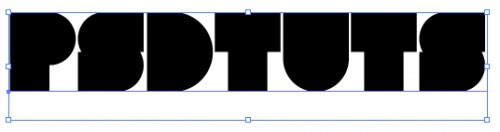
Откройте Illustrator и введите текст с помощью инструмента "Текст". Вы использовали шрифтБифолк.доступны бесплатно. Мы использовали красивый жирный шрифт, так как он лучше всего подходит для этого вида работ. Использование узкого шрифта, как правило, дает худшие результаты. Размер шрифта был установлен на . Однако размер может не очень сильно приниматься во внимание.
Используйте смарт-объект, чтобы в любой момент можно было изменить размер.

Шаг 2
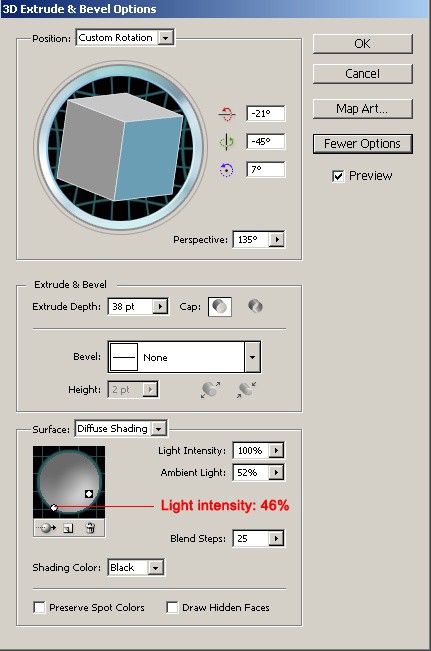
Здесь измените цвет на белый. Если вам не нравится, что текст не виден, вы можете использовать другой цвет фона. Далее перейдите по адресу.Эффект — 3D — втягивание и скос.. Используйте настройки, показанные на изображении ниже, и убедитесь, что включен режим предварительного просмотра.

Шаг 3.
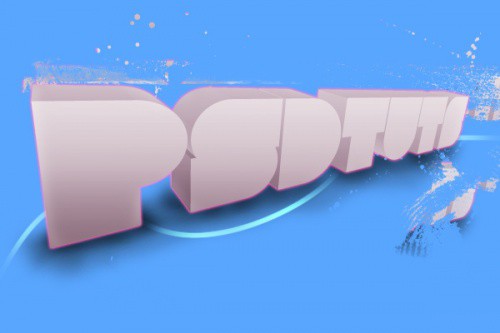
Пришло время перейти к нашей работе вPhotoshop. Просто скопируйте и вставьте (или перетащить с одного холста на другой). Я предпочитаю использовать Смарт-объекты.
Это позволяет изменять размер текста по мере необходимости. На самом деле, чем больше, тем лучше. Для этой статьи мы будем использовать относительно небольшой холст. Изображение расположено на синем фоне. Работать таким образом проще, чем использовать белый по белому.

Шаг 4.
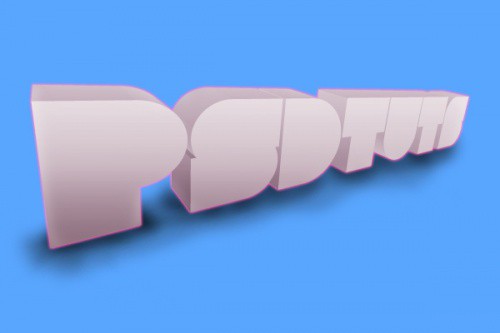
Теперь происходит волшебство! Используйте настройки, показанные на изображении ниже, чтобы применить стиль слоя к тексту. Настройки должны выглядеть следующим образом

Шаг 5.
Сделайте свой дизайн еще более элегантным. Кроме того, мы создали здесь забавный дизайн. Выберите текстовый слой, дважды щелкнув по нему. Затем добавьте к новому слою плавный градиент от черного к белому. Установите режим наложения слоя наМягкое свечение." и установите непрозрачность на 40%. Это создает очень хороший контраст.
Вы также хотите добавить небольшую падающую тень, как будто текст плавает на слое. Выберите низкую непрозрачность (около 20%.) и маленькой мягкой черной кистью. Затем с помощью кисти наложите падающую тень под текстом на новом нижнем слое. Чем дальше от текста вы накладываете тень, тем меньше штрихов вам потребуется использовать.
Если вы обнаружите, что вам нужно немного размыть тень, используйте инструментФильтр — Размытие — Размытие по Гауссу.. Используйте то значение, которое, по вашему мнению, вам необходимо. Это обычная тонировка, ничего особенного:

Шаг 6.
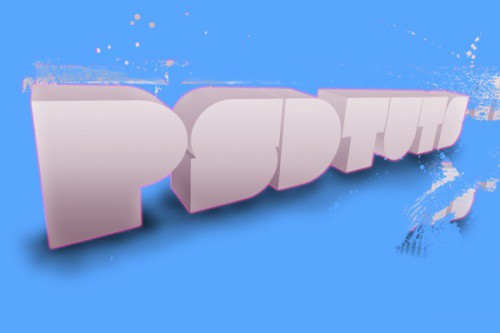
В принципе, вы можете это сделать. Кроме того, вы можете пойти дальше. Создайте дубликат смарт-объекта и растеризуйте его (см.Слой — Растеризация —Смарт-объекты). Спрячьте смарт-объект ниже. Переходите к инструментам".Печать.».
Выберите подходящую неравномерную кисть, например, спринцовку. Затем продублируйте часть текста. Это создает хороший эффект затухания фрагментов. Однако будьте осторожны и не переусердствуйте.

Шаг 7.
Я хочу добавить еще несколько моментов. Вместо вихря пламени я хочу добавить то, что я называю: «Лейн.«. Используйте инструмент".Карандаш."Создавайте фигуры с соответствующим внешним видом (все на глаз.), заполните белым цветом.
Это еще больше подчеркивает иллюзию поверхности, на которой расположен текст. С помощью маски и прозрачной кисти вы можете дополнительно настроить этот красивый эффект.

Шаг 8.
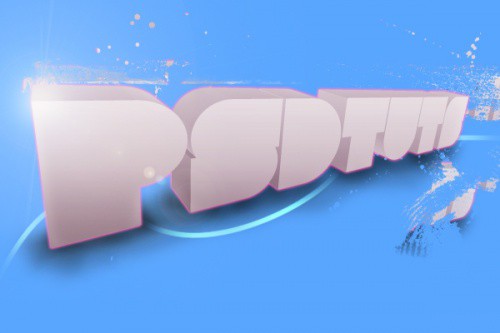
Важность моментальных снимков часто недооценивают. При правильном использовании они могут помочь усилить эффект от блестящих предметов. Создайте новый уровень над всеми остальными и заполните его черным цветом. Перейти к.Фильтр — Рендеринг — Flare.. Выберите факел размером 105 мм.
Поместите точку, смещенную от центра персонажа, из этой точки будут исходить лучи света. Установите режим смешивания на Level".Экран.". Возможно, вы заметили, что по краю яркого пятна имеется жесткий переход. Удалите его мягким ластиком или просто размажьте мягкой кистью.
Вы можете настроить слайд слоя, чтобы увидеть, как работает эффект.

Шаг 9.
Теперь добавьте цвет в текст. Создайте новый слой над всеми остальными. Возьмите нечеткую среднюю кисть и отрегулируйте ее цвет.#e02c97. Начните заполнять нижнюю часть текста. Когда вы закончите, нажмитеCtrl+клик Щелкните левой кнопкой мыши на слое, где расположен текст, чтобы выделить контур вокруг текста.
Затем нажмите на матрасную маску в нижней части палитры" ". Это удалит все цвета, кроме текста надписи. Затем нужно установить функцию смешивания для этого уровня".Мягкий свет»:

Шаг 10.
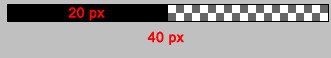
Поработайте еще немного над фоном. Создайте новый документ размером 40 x 2 пикселя. Фон должен быть полностью прозрачным. Далее заполните половину документа (с20 пикселей) в черном цвете. Перейти к.Редактировать — Определение деталей.Редактировать — Определение деталей. Затем сохраните этот новый шаблон.

Шаг 11.
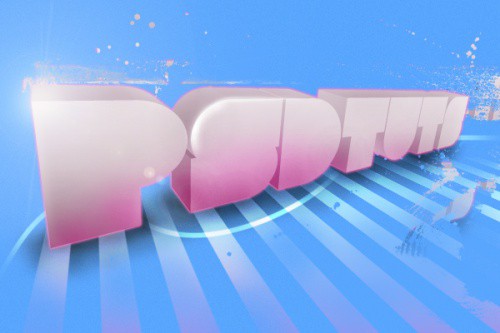
Вернитесь к исходному проекту. В новом слое под текстовым слоем нажмите на кнопкуРедактировать — Готово.Шаг 12. Установите поле для использования источника. Выберите пользовательский узор, созданный в предыдущем шаге, из доступных образцов. Нажмите сейчас. На всех холстах должно быть много полос.
Следуйте дальше.Редактирование — Преобразование — Перспектива. Поднимите точку привязки в левом нижнем углу и удерживайте клавишу .Переключатель.Утащить. Продолжайте, пока ориентация планки на выступе не совпадет с ориентацией тени. Это добавляет эффект к рисунку.
Наконец, вы изменили режим смешивания матраса".Мягкое свечение.". Используя низкую кисть и маску, была добавлена текстура по всей поверхности.

Шаг 12.
Затем создайте кольцо. Выберите инструмент"Отсутствие'И установите его как контур вместо многослойной формы. Теперь создайте круглое ярмо (Удерживая клавишу Shift, создайте круг.). Затем заштрихуйте его 2-пиксельной кистью. Теперь у вас есть кольцо.
Создайте копию этого слоя, уменьшите его размер и повторите этот процесс еще четыре раза. Теперь у вас есть несколько колец. Объедините все эти уровни. Затем добавьте свечение по умолчанию, но установите белый цвет. Затем, как и раньше, добавьте блик в верхней части. Чтобы придать всему более приятный вид, я использовал маску (см.Да, снова.) и я снял несколько колец:.

Шаг 13.
Следующее, что я хотел сделать, это добавить облака и "туман" под текст. На оригинальной фотографии были облакаStock.xchng. После загрузки и введения изображения я значительно передвинул его и создал заново. Поэкспериментируйте и посмотрите, что получится.
Каждый результат отличается от моего. Дым был создан тем же методом, который описан в начале статьи.Сгорание встретил Камень текстовые эффекты:

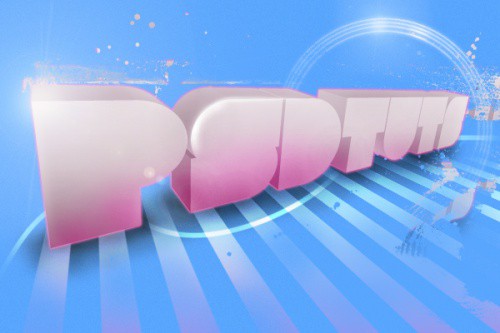
Заключение.
Добавьте новые уровни ниже".Полосатый.'. Создайте розовый градиент, который идет сверху вниз и переходит в полностью прозрачный цвет в середине.
Вы узнали, как создать -Text без использования Modern -Soft. К таким текстам можно добавить множество дополнительных деталей. Такой трехмерный текст может очень хорошо смотреться в сочетании с плакатами, городскими пейзажами или природными ландшафтами. Освоив этот метод, вы сможете добиться действительно впечатляющих результатов. Веселитесь!







